Einleitung
Cranach Digital Archive
Im Rahmen des Projektes wurde eine zusätzliche Möglichkeit die Artefakte im Cranach Digital Archive (CDA) zu entdecken entwickelt. Ziel des Projekts war es eine explorative und übersichtliche Sicht auf das Archiv zu kreieren die es jedem erlaubt sich mit den Artefakten zu beschäftigen.
Kriterien, die die neue Seite erfüllen sollte bestand aus; einer Timeline Ansicht für zwei verschiedene Endgeräte. Zudem sollte die neue Seite eine Form von Cards zum Darstellen der Werke und diverse zusätzliche Features besitzen. Erforderlich war eine Hilfe, das Wechseln der Sprache, die Möglichkeit die Werke zu filtern und dies alles möglichst übersichtlich darzustellen. Die Entwicklung der Timeline gliederte sich in 5 Aufgaben.
Die Entwicklung der Timeline gliederte sich in 5 Aufgaben.

Das Archiv verstehen
Bevor das Team angefangen hat die Timeline zu entwickeln war es wichtig das Archiv zu analysieren. Um herauszufinden was für die Entwicklung berücksichtigt werden sollte, war es wichtig zu verstehen wie die Artefakte dokumentiert worden. Bei der ersten Analyse wurde das erste Problem klar.
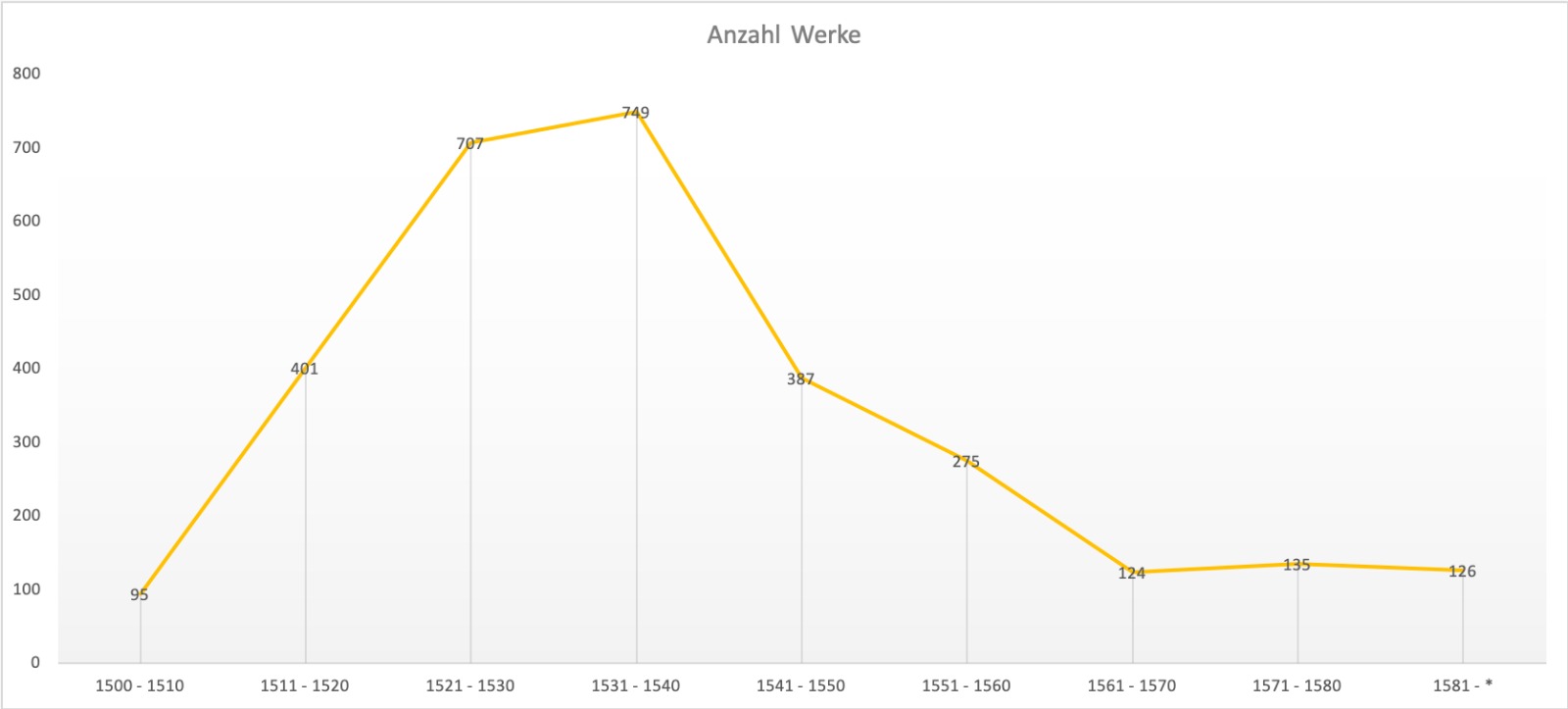
Die Anzahl der Artefakte ist sehr groß. Die Artefakte wurden nach Gemälden sortiert und ohne Doppelungen durchgezählt. Insgesamt kam das Team auf 2999 Gemälden. Diese übersichtlich darzustellen war die wichtigste Aufgabe des Projekts. Durch die Filter auf der bestehenden Seite war es mögliche die ~3000 nach Jahrzehnten einzusortieren.
Design Konzept entwickeln
Aufgabe war es jetzt eine funktionierende Timeline zu entwickeln die auf diese Funktion basiert. Das Team ließ sich von der Timeline bei histography.io inspirieren da diese ein gutes Konzept hatte viele Artefakte darzustellen, ohne den Nutzer zu überfordern.
Als nächstes stellte sich die Frage; für welche Formate die Timelines entwickelt werden sollten. Zur Auswahl standen Desktop, Mobile und ein großer Touchscreen im 4k Format. Das Team entschied sich für die Desktop und Touchscreen Formate.
Prinzipien erarbeiten
Das Konzept für die Timeline stand jetzt fest. Jedoch wurde noch ein Design Prinzip benötigt. Ohne Struktur würden die Elemente im Design keinen festen Platz haben und das Konzept würde zerfallen. Nach etwas Recherche ist das Team auf das Designsystem von IBM gestoßen. Für das Team war das Prinzip des 2x Grid genau das was gebraucht wurde. Das 2x Grid erlaubt dem Designer den Arbeitsfläche symmetrisch aufzuteilen um Ordnung zu schaffen.
Für die Typografie wurde das Modular-Scale angewendet. Ähnlich
wie das 2x Grid
erlaubt es dem Designer eine klare Größenstruktur für die Schrift zu erstellen.
Mit dem Konzept und die Prizipien war es nun an der Zeit die Timeline zu erstellen.
Desktop AnsichtErster Screen
Screens und Funktionen
Im Vordergrund der Timeline sind die Jahrzehnte zu sehen, wo Gemälde erstellt wurden. Diese sind immer im 10 Jahres Intervall. Unter der Zeitachse ist ein Zeitstrahl zu sehen worin in einem Balkendiagramm die Anzahl der Bilder in einem Jahrzehnt zu sehen sind. Über dem Zeitstrahl ist ein Auswahlelement zu sehen. Das Element ist interaktiv und das Hauptelement die zu Navigation dient.
Die Mitte des Auswahlelements stellt das sichtbare Bereich der Timeline dar. Alles Außerhalb der Mitte des Elements ist nicht sichtbar.
Zoom
Wird das Auswahlelement gestreckt wird aus der Timeline rausgezoomt. Wird das Element verkleinert wird in die Timeline gezoomt.
Klick
Wird auf einer des Jahrs/-kreise oder in der Mitte des Auswahlelements geklickt, wird man auf die Gemälde aus diesem Jahr oder Intervall weitergeleitet.
Bei der Auswahl eines Intervalls wird man auf eine Seite weitergeleitet, wo das Intervall zu sehen ist sowie eine Statistik, die die Anzahl der Artefakte aus dem Intervall anzeigt, sowohl als auch die historischen Ereignisse und die Gemälde darstellt.
Bei der Auswahl von einem Jahr kommt man zuerst auf eine Preview mit dem bekanntesten Gemälde, den historischen Kontext und die Statistik aus diesem Jahr. Aus dieser Preview kann man entweder wegklicken, um wieder auf die Timeline zu kommen oder auch auf “mehr sehen” klicken um die Gemälde aus dem Jahr zu sehen.
Scroll
Wird das Auswahlelement nach links oder rechts bewegt, wird entweder in den früheren Jahren oder in den älteren Jahren Navigiert.
Weitere Funktionen
Das cda_ Logo:
Damit kommt man wieder auf die Hauptseite des Archivs.
Die Suchleiste:
Erlaubt die gezielte Suche nach Gemälden, Jahren oder alle Auswahlmöglichkeiten die im Filter repräsentiert sind.
Glossar:
Eine Seite die häufig gestellten Fragen zu Fachbegriffen erklärt.
Hilfe:
Erlaubt den Nutzen Bilder zu markieren die man sich außerhalb der Timeline gezielt ansehen möchte.
Sprachauwahl:
Erlaubt dem Nutzer die Sprache zwischen Englisch und Deutsch zu wechseln.
Filter:
Erlaubt dem Nutzer eine gezielte Suche zu machen basierend auf Einstellungen die bereitgestellt wurden.
Museums AnsichtErster Screen
Die Card
Die Card sollte eine nur die nötigsten Daten darstellen, die der Nutzer zu einem Gemälde wissen sollte auf einen ersten Blick. Daten wie der Titel das Jahr und der Autor und der Standort zu dem Gemälde.
Außerdem sind auf der Karte zwei Icons auf der Card. Mit dem Favoriten Icon kann der Nutzer Bilder markieren, die in der Favoriten Seite zu finden sind.
Der zweite Icon leitet den Nutzer auf die Seite der Gemälde im Cranach Archiv. Dies erlaubt dem Nutzer nach mehr Inhalt für das Bild zu suchen.
Museums Ansicht
Da sich die Museumsansicht unterscheidet sich nicht besonders von der Desktop-Ansicht. Wichtiger Faktor hierbei war jedoch die Berücksichtigung des Use-Case.
Im Gegensatz zu der Desktop Ansicht, die eine explorative und gezielte Suche anbietet, ist es unwahrscheinlich, dass in der Museumsansicht gezielte Recherche betrieben wird. Außerdem ist es eine Ansicht, die die Masse dienen soll, statt eines einzelnen Nutzers. Dadurch fallen einige Funktionen weg da, die im Kontext unpassend sind. Außerdem sollten Funktionen sprechend benannt werden damit, die für jeden Nutzer klar erkennbar ist was die Funktionen machen. Ebenfalls wichtig ist auch die Bedienung des Screens.
Die erste Änderung für das Museum Screen war die Position der Navigationsleiste. Die sollte für jede Person erreichbar sein und da der Screen keine Maus unterstützt wurde die Leiste nach rechts im Screen verlegt. Zudem wurde der Inhalt, bis auf das Logo, nach unten verlagert. Damit sollten die wichtigsten Funktionen leichter zu erreichen sein.
Eine Addition zu der Navigationsleiste war die Suche das diese nicht mehr wie in der Desktop-Ansicht nicht zu erreichen wäre. Beim Klick auf die Suche wird ein Overlay überblendet mit einer Touchscreen Tastatur, die die Eingabe ermöglicht.
Zudem funktioniert das scrollen der Gemälde in der 4k Ansicht horizontal da dies eine natürliche Nutzung eines so großen Screens unterstützt.
Die letzte Addition zu der Museumsansicht ist eine Erweiterung der Card. Klickt man auf das Erweiterungs-Icon in der Card wird die Card vergrößert mit einem größeren Format des Bilds. Zudem wird den Anfang der Inhaltsangabe zum Gemälde hinzugefügt. Falls der Nutzer doch mehr sehen möchte, wird eine Option in der erweiterten Card zu Verfügung gestellt, die auf die Archivseite weiterleitet. Damit wird die erweiterte Fläche des 4k Screens zunutze gemacht, ohne den Nutzer mit Informationen zu überhäufen.